프론트엔드 개발 포트폴리오 | 분양 정보 제공 서비스
내일배움캠프 4기 웹 개발 과정 React 트랙 수료생 최종 프로젝트 '분양모음집'을 소개합니다.
Aug 16, 2023
- 분양모음집은 전국의 분양 정보를 한 눈에 확인할 수 있는 분양 정보 제공 서비스입니다.
- 지역 및 분양 형태에 따른 분양 정보 필터링 기능을 제공합니다.
- 분양 정보를 지도와 캘린더에서도 확인할 수 있습니다.
- Github Repository:
- Team Notion: Team NEMO
⚒️ 서비스 아키텍쳐

Next.js
- 데이터가 실시간으로 바뀌지 않는 분양 정보를 제공하는 정적 페이지 위주라 서버에서 렌더링하여 사용자에게 빠른 경험을 제공하기 위해 SSG, SSR 사용
- 폴더 생성만으로 간편한 route 설정
- Next의 <Image>컴포넌트를 통한 자체 이미지 최적화 기능
Typescript
- 컴파일 타임에 타입 에러를 잡아낼 수 있기 때문에 에러를 사전에 방지하고 정확하고 효율적인 개발 가능
Recoil
- 보일러 플레이트가 많은 Redux에 비해 훨씬 간결한 코드로 전역 상태 관리 가능
React Query
- 서버 상태 전역 관리를 위해 사용
- 비동기 통신에 특화되어 있다는 점
- Devtool을 활용해 데이터의 상태를 쉽게 파악 가능
- 데이터를 캐싱하여 불필요한 API 호출 감소 및 성능 향상 가능
Firebase
- 직접 Server를 구축하지 않고 손쉽게 데이터를 저장 및 조작할 수 있는 BaaS 서비스
- 구글에서 제공하여 안정성이 높고 규칙이 간단한 Firestore 사용
🖥️ 주요 기능
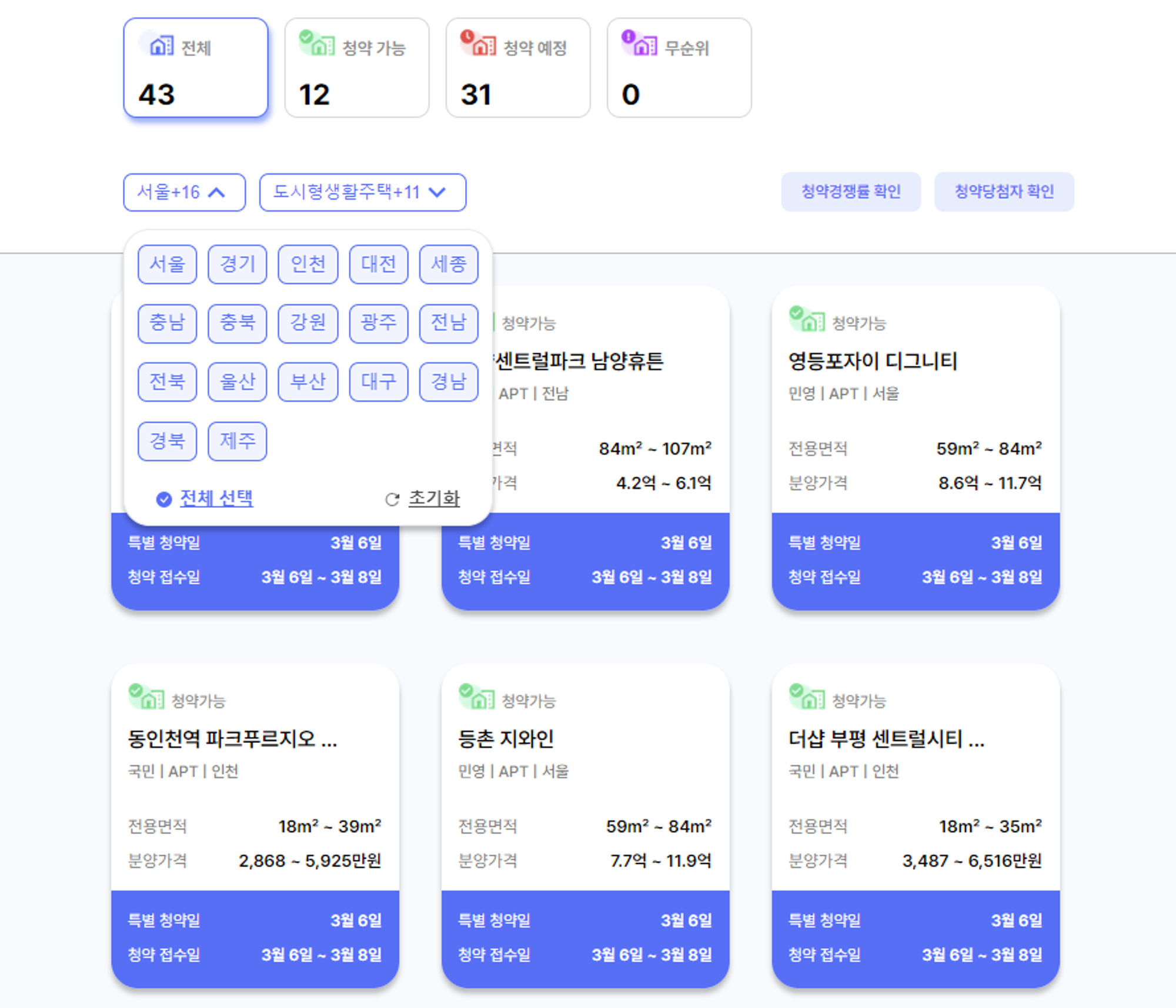
✅ 최신 분양 정보 제공
- 청약홈, LH에서 제공 받은 분양 정보 제공
- 전체, 청약 가능, 청약 예정, 무순위로 탭 선택 가능
- 지역 및 분양 형태 필터로 분양 정보 필터링 가능
메인 페이지 이미지

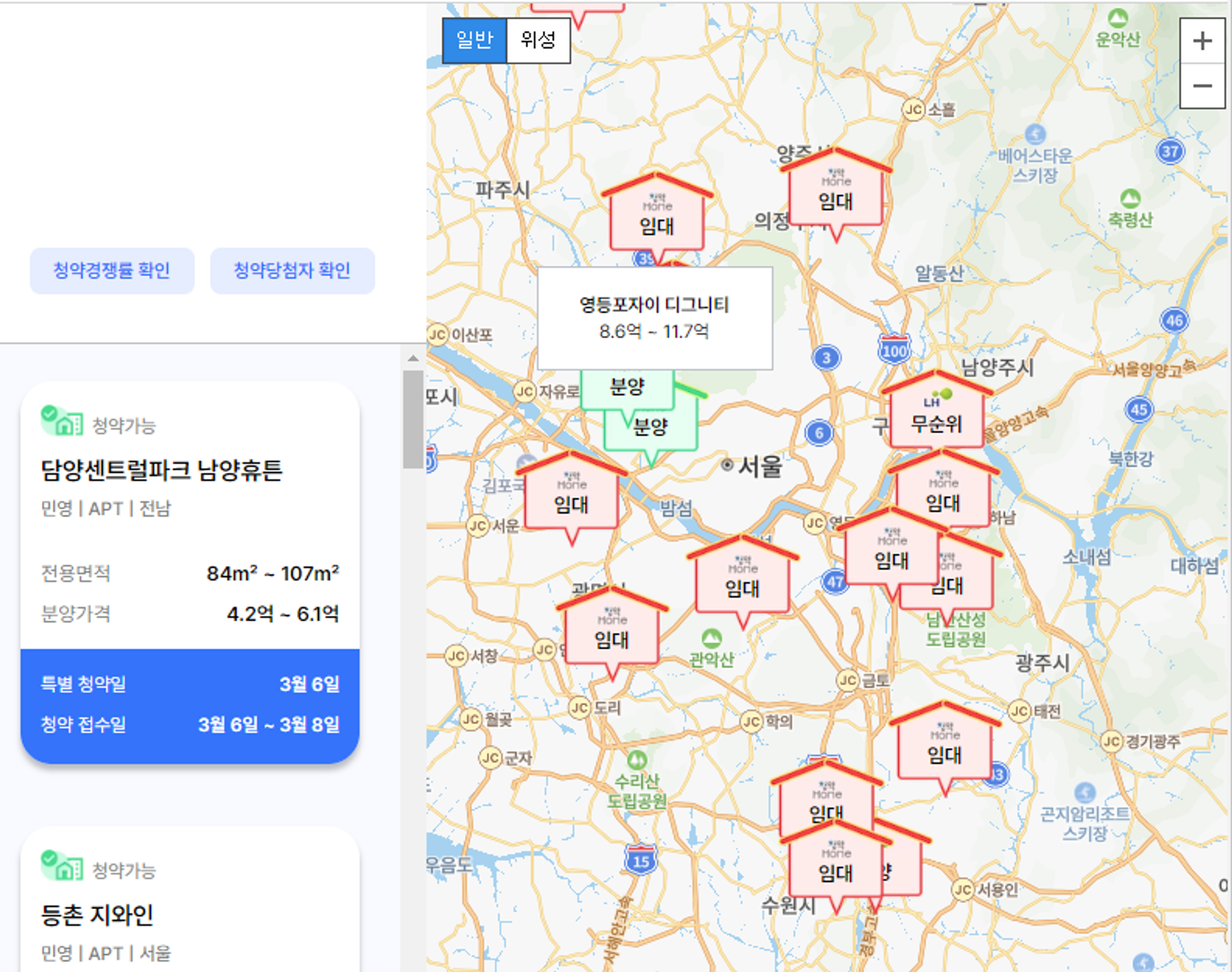
✅ 지도
- 마커 및 오버레이를 통해 핵심 분양 정보 확인 가능
- 지도 마커 선택 시 해당 분양 공고의 상세 정보를 확인할 수 있는 상세 페이지로 이동
지도 이미지

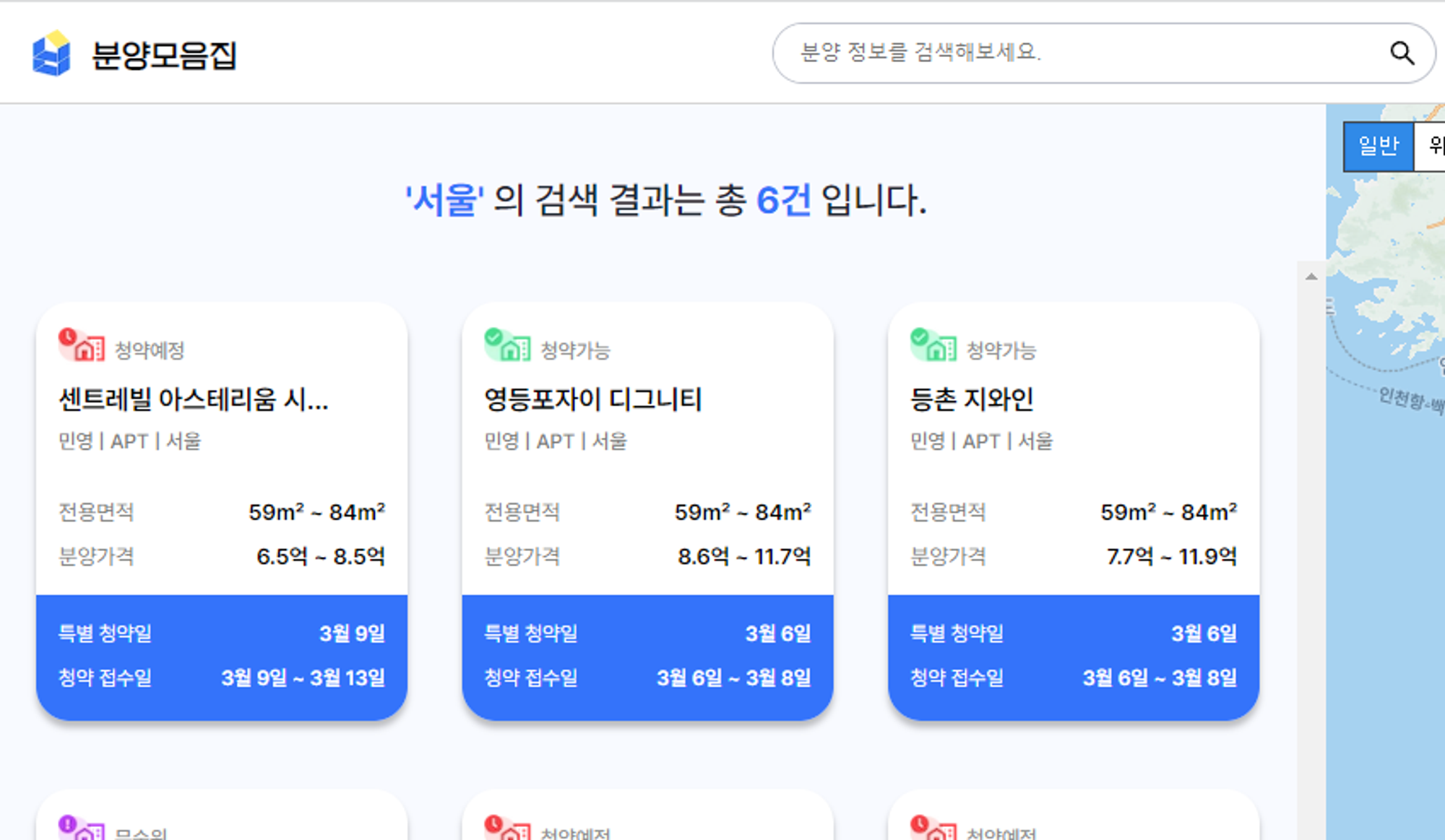
✅ 검색
- 지역, 분양 형태, 주택 명으로 검색 가능
검색 이미지

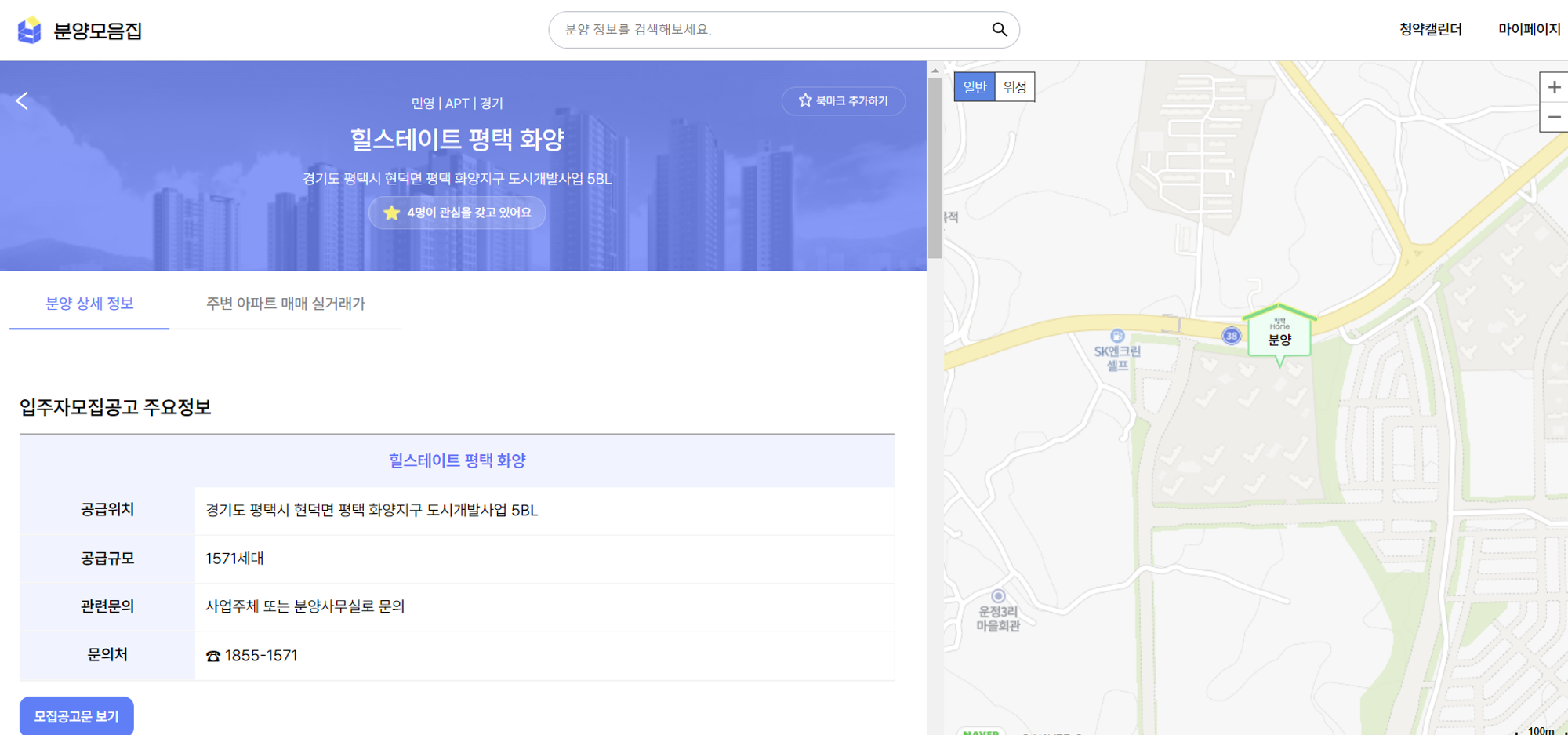
✅ 상세 페이지
- 분양 상세 정보 제공
- 주변 아파트 매매 실거래가 제공
- 분양 정보 북마크 기능
- 댓글 기능
상세 페이지 이미지


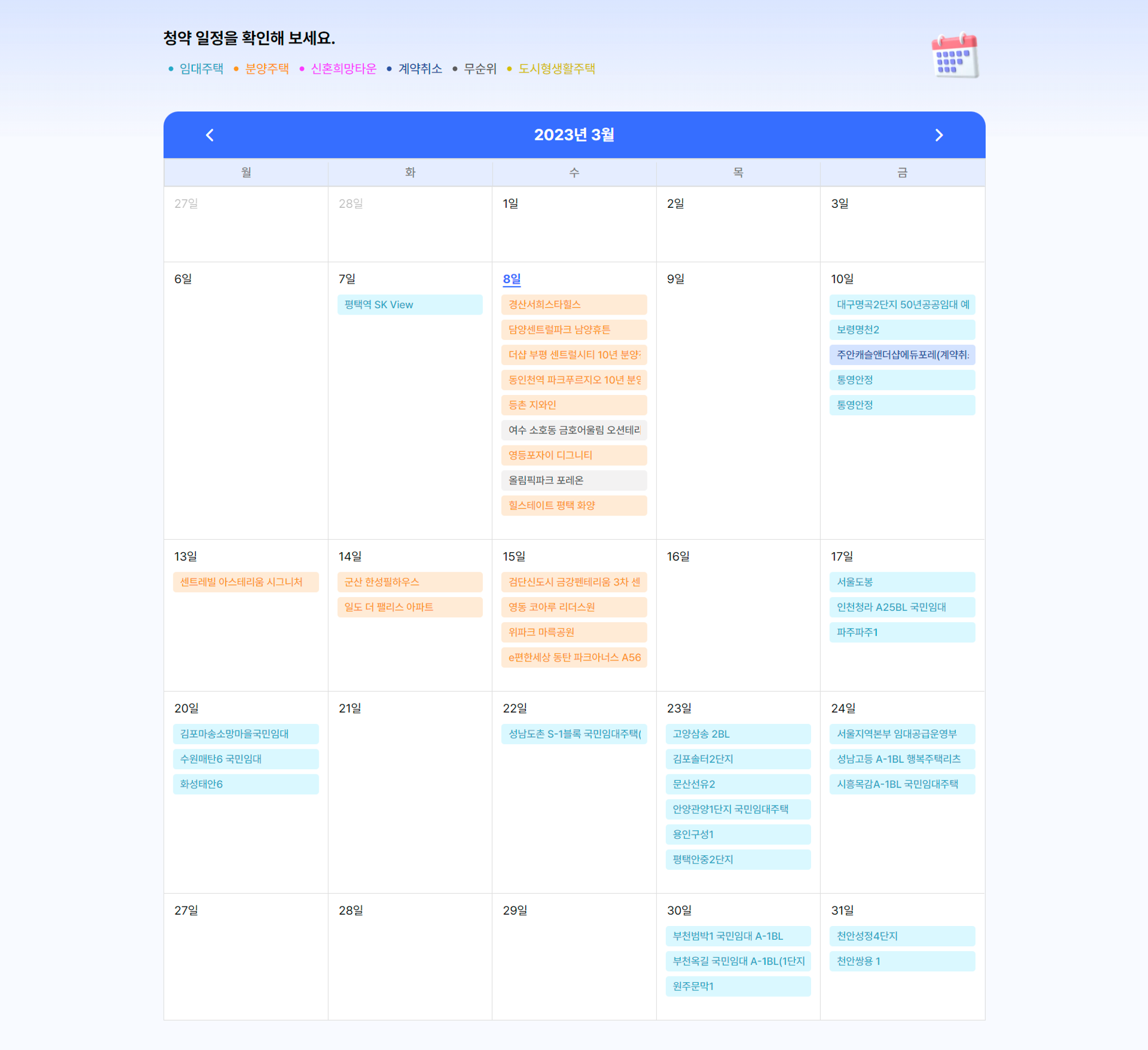
✅ 청약 캘린더
- 청약 일정을 날짜별로 한 눈에 파악 가능
- 해당 공고문 클릭 시 상세 페이지로 이동
청약 캘린더 이미지

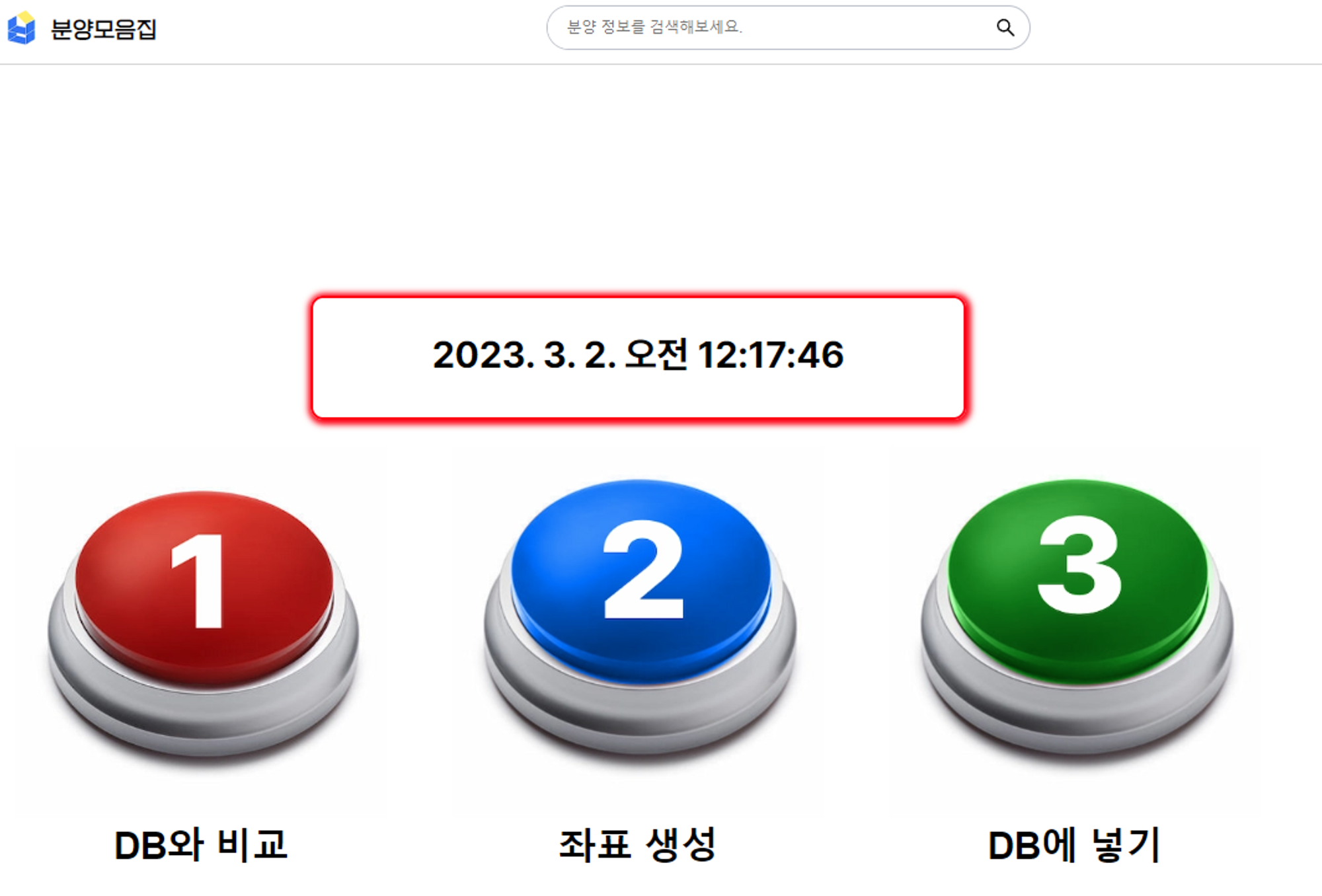
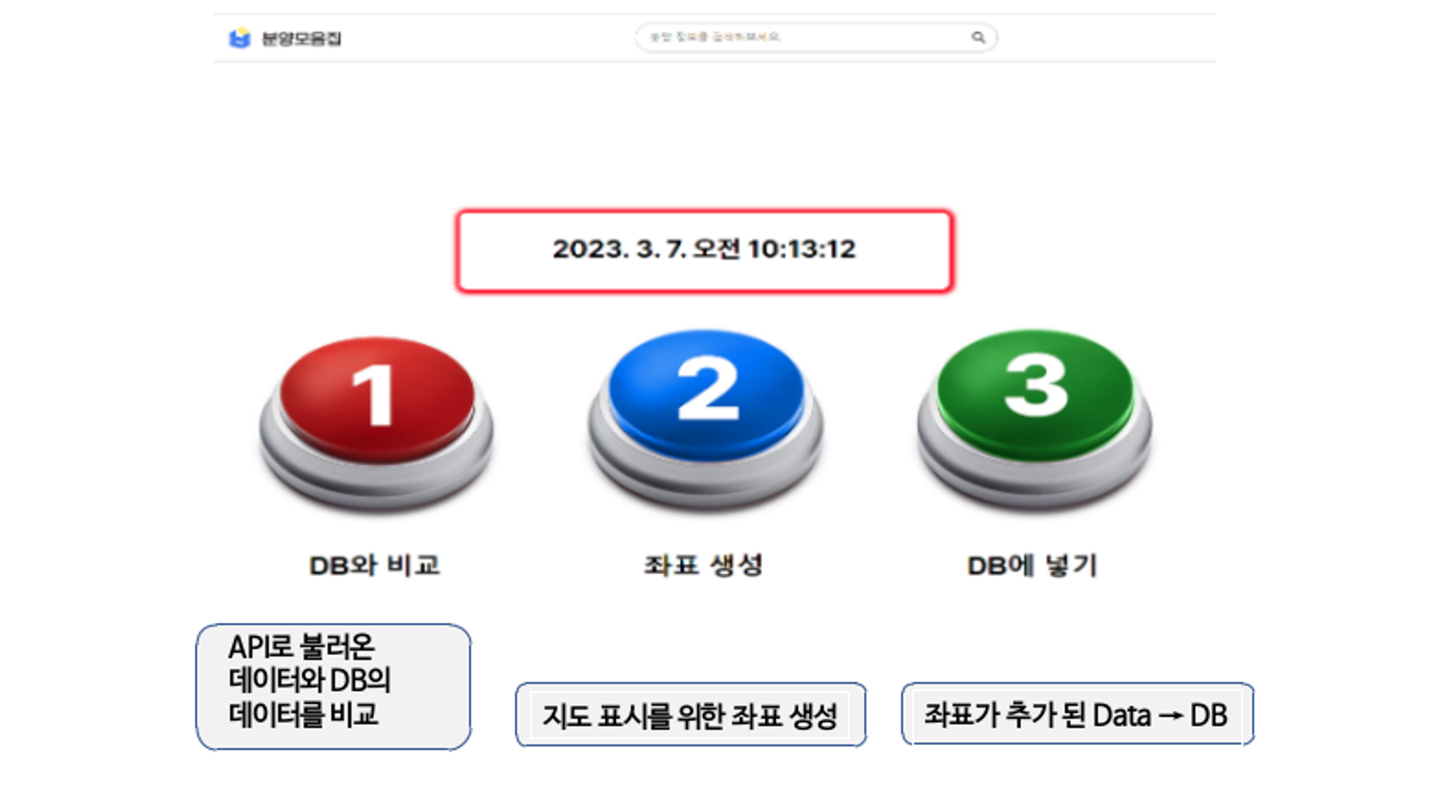
✅ 관리자 페이지
- 개발팀만 접근 가능한 관리자 페이지 생성
- 3개의 버튼을 차례대로 클릭하여 Firestore에 재가공한 분양 정보 API 데이터 업로드 가능
관리자 페이지 이미지

🔧 기술적 의사 결정
관리자 페이지 생성
도입 이유
- 유저에게 분양 정보 제공
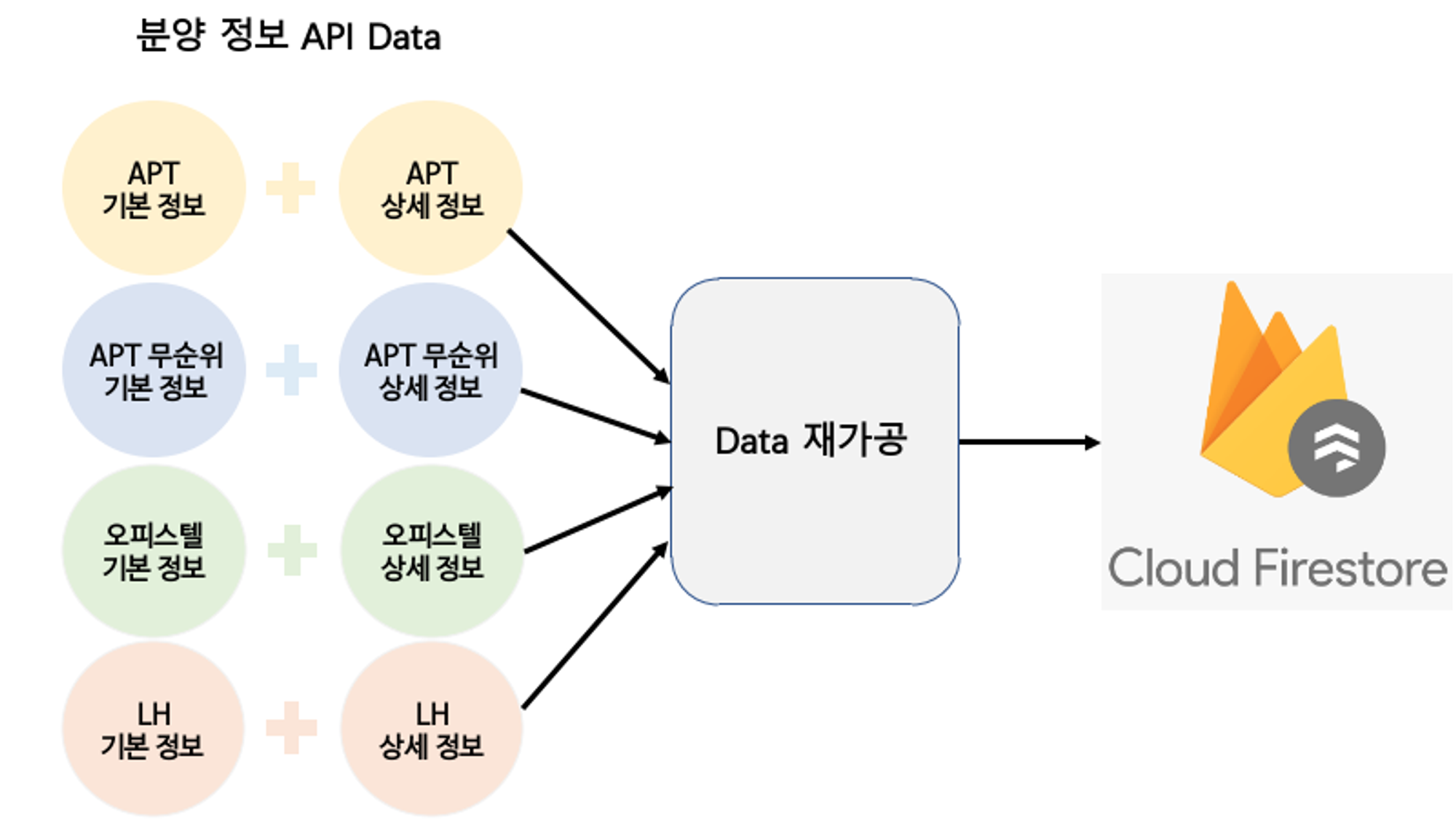
문제 상황
- 청약홈 API 6개와 LH API 2개 총 8개를 클라이언트에서 호출해야 하는 상황
- API 데이터가 KEY와 Data 형식이 달라 통합 데이터를 위한 재가공 필요
- 지도에 표시하기 위한 좌표 정보가 존재하지 않음
해결 방안
- 관리자 페이지에서 API로 불러온 데이터를 재가공해서 DB에 넣기


의견 조율
- 서버를 이용해 Batch를 하자는 의견이 있었으나 3명의 인원으로 서버를 공부해서 구현 할 시간 부족
- 현재로선 수동으로 firebase DB를 활용하는 것이 최선
의견 결정
- 분양 정보는 하루에 한 번 업데이트가 되기 때문에 관리자 페이지에서 하루에 한 번 버튼을 눌러 DB 업데이트하기
⚠️ 트러블슈팅
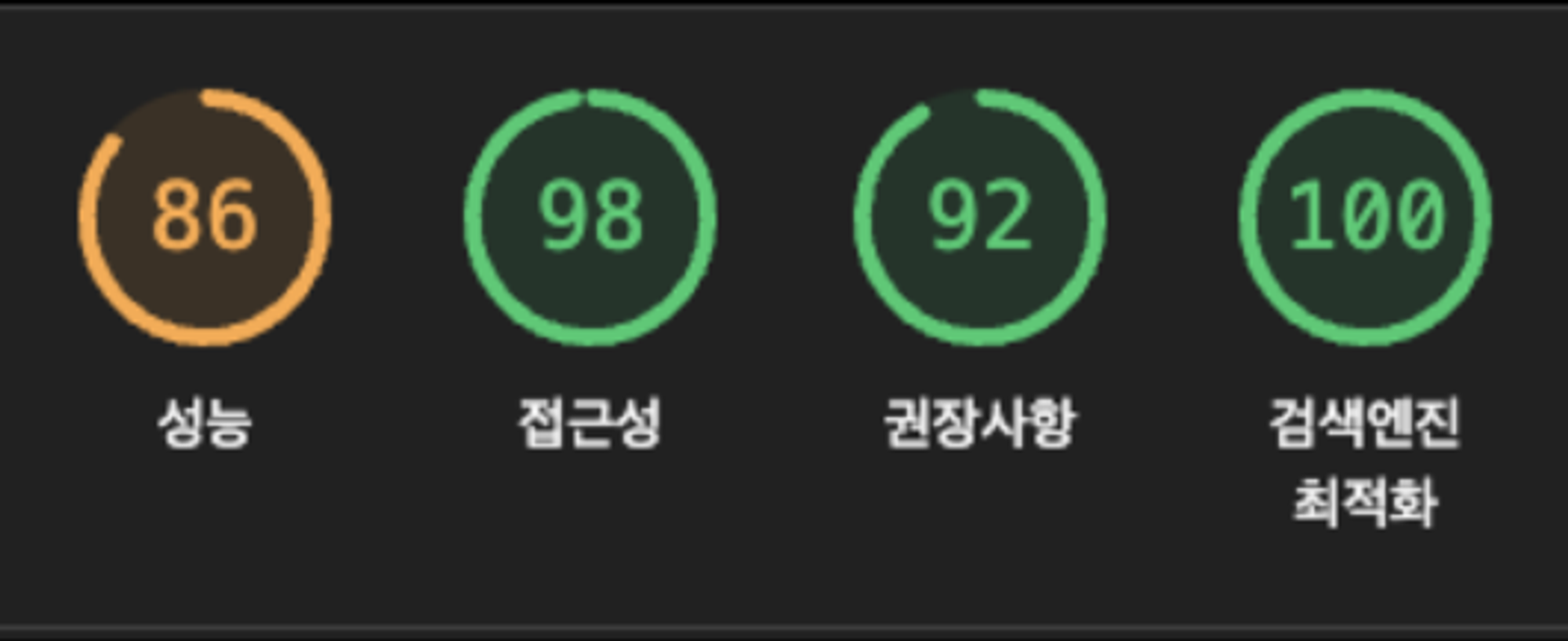
Lighthouse를 활용하여 성능 검사 및 최적화 진행
🏗️ 협업 과정
Team NEMO의 개발 과정이 궁금하시다면?!
Team NEMO
취업 준비, 어디서부터 시작해야 할지 모르겠다면?
🧐비전공자인데 IT 업계 취업할 수 있을까?
😟프로젝트 경험이 부족한데, 어떻게 준비해야 할까?
🥺IT 기업으로 이직하고 싶은데 뭐부터 시작해야 할까?
이런 고민을 하고 있다면, 내일배움캠프의 IT 취업 컨설팅을 받아보세요.
취업 코칭 전문가들이 여러분의 고민을 해결해 드립니다.
다음 링크에 이메일을 입력하시면 메일로 1:1 커리어 상담권과 취준 자료집을 보내드릴게요.
👉상담권 받기
Share article
Subscribe to our newsletter